<?php
$dictionary['Account']['fields']['phone_office'] = array(
'name' => 'phone_office',
'vname' => 'LBL_PHONE_OFFICE',
'type' => 'phone',
'dbType' => 'varchar',
'len' => 100,
'audited' => true,
'unified_search' => true,
'full_text_search' => array('boost' => 1),
'comment' => 'The office phone number',
'merge_filter' => 'enabled',
'displayLogic' => [
'hide_on_name' => [
'key' => 'displayType',
'modes' => [
'detail',
'edit',
'create',
],
'params' => [
'fieldDependencies' => [
'name',
],
'targetDisplayType' => 'none',
'activeOnFields' => [
'name' => ['Example'],
]
]
]
]
);Adding Field Display Logic
When making these changes be sure to make them in the custom directory, ie: 'public/legacy/custom/modules/<module>/…'
1. Introduction
Display logic allows you to define rules to hide and show fields depending on other fields values.
1.1 Example scenario
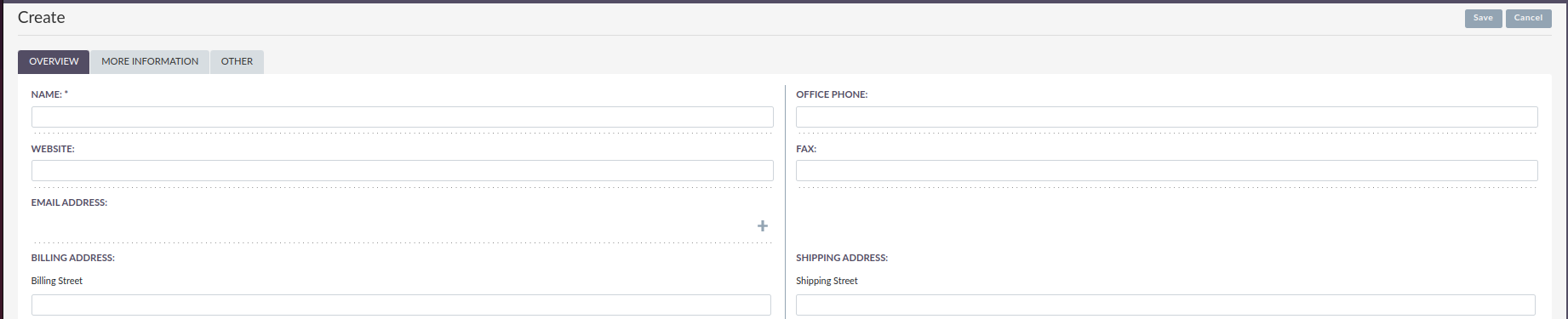
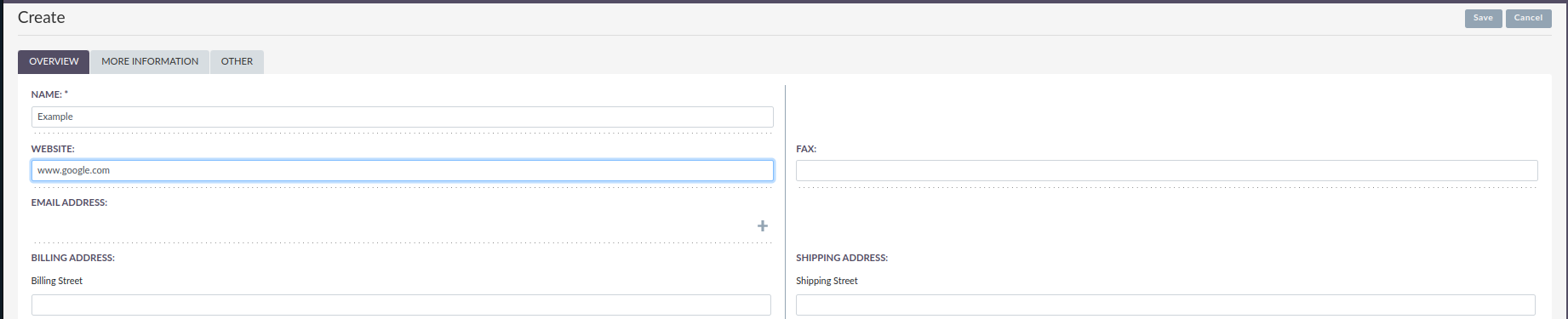
As an example of how to hide a field, we are going to add configurations to the phone_office field on the Accounts Module.
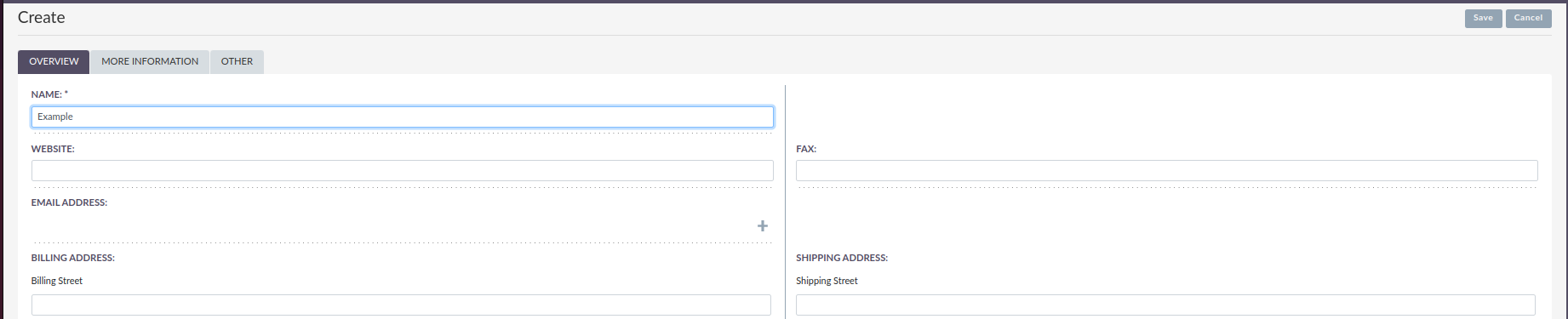
The configuration we add will set the field to hide when the Account Name is Example.
2.Logic Metadata definition
The first thing to define is the displayLogic entry in the metadata. This is where we are going to define the triggers to hide/show our field.
The configuration for the logic can be added to the vardefs.php or the detailviewdefs.php.
In the following example we are going to add them to the Accounts module field vardefs.
2.1 Steps to add the logic on the custom vardefs
-
Create a new field in custom extensions for Accounts module:
-
Example:
public/legacy/custom/Extension/modules/Accounts/Ext/Vardefs/annual_revenue.php
-
-
Copy the 'phone_office' definition from
public/legacy/include/SugarObjects/templates/company/vardefs.php -
Replace the
logicentry to thephone_officedefinition with the code on the snippet below.-
Re-set permissions if needed (will depend on your setup)
-
-
Run
Repair and Rebuildon Admin menu
3. Display Logic
Within displayLogic for specific fields you can set multiple definitions. Each definition will work like an OR.
For example:
'hide_on_name' => [
'key' => 'displayType',
'modes' => ['detail', 'edit', 'create'],
'params' => [
'fieldDependencies' => [
'name',
],
'targetDisplayType' => 'none',
'activeOnFields' => [
'name' => ['Example']
]
]
],
// OR
'hide_on_website' => [
'key' => 'displayType',
'modes' => ['detail', 'edit', 'create'],
'params' => [
'fieldDependencies' => [
'website',
],
'targetDisplayType' => 'none',
'activeOnFields' => [
'website' => [ ['operator' => 'is-empty' ] ]
]
]
],This means that if Name is Example the field will hide or if Website is empty then the field will also hide.
4. Properties description
-
Key
-
The
keywithin the namedhide_on_namearray is stating which logic type will be used for the following. In this case it’sdisplayType.
-
-
Modes
-
Modes are views you would like your
displayLogicto take effect on, as shown above it will bedetail,editandcreate. Another example of amodethat could be selected could belistfor example.
-
Params
Field Dependencies
fieldDependencies is where you declare the field(s) that you would like your logic to depend on.
'fieldDependencies' => [
'name',
'website'
]Active on Fields
activeOnFields is where you declare the field/values that trigger the change of the field to a shown/hidden field.
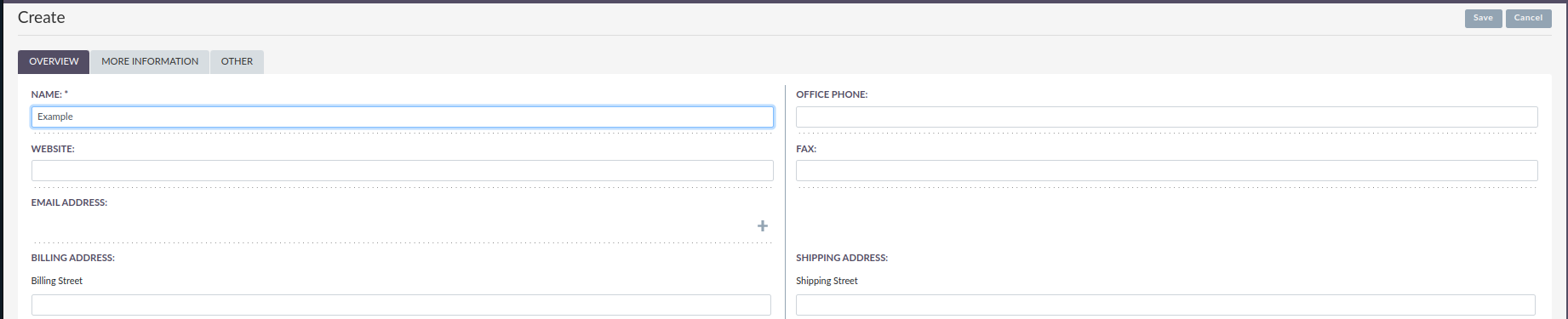
In the example above we have the field phone_office hide when name is Example.
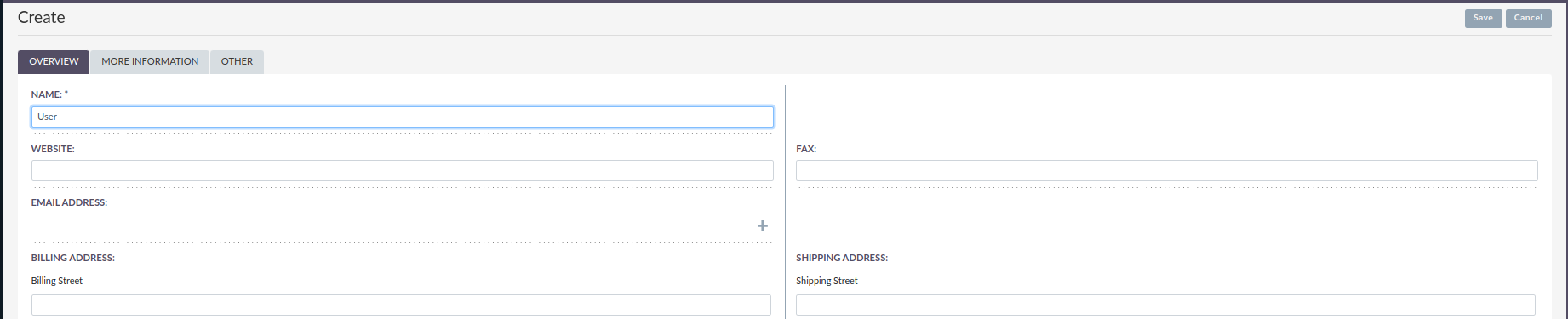
If we wanted it to hide if it was either Example or another value such as User then a new value would be added like so:
'activeOnFields' => [
'name' => ['Example', 'User'],
],Multiple Fields
Within the activeOnFields you can add more than one field such as:
'activeOnFields' => [
'name' => ['Example'],
'website' => ['www.google.com', 'www.yahoo.com' ]
],This works like an AND. If Name is Example AND Website is either www.google.com or www.yahoo.com.
When adding more fields to activeOnFields be sure to also add them to fieldDependencies
With operators
When using operators on activeonFields you can use the operator once, or multiple times within the same field to meet specific criteria.
'activeOnFields' => [
'website' => [ ['operator' => 'is-empty'] ]
]Multiple Operators
'activeOnFields' => [
'employees' => [
//AND
[
'operator' => 'greater-than',
'value' => 5
],
[
'operator' => 'less-than',
'value' => 25
],
[
'operator' => 'not-equal',
//OR
'values' => [15, 20]
],
['operator' => 'not-empty'],
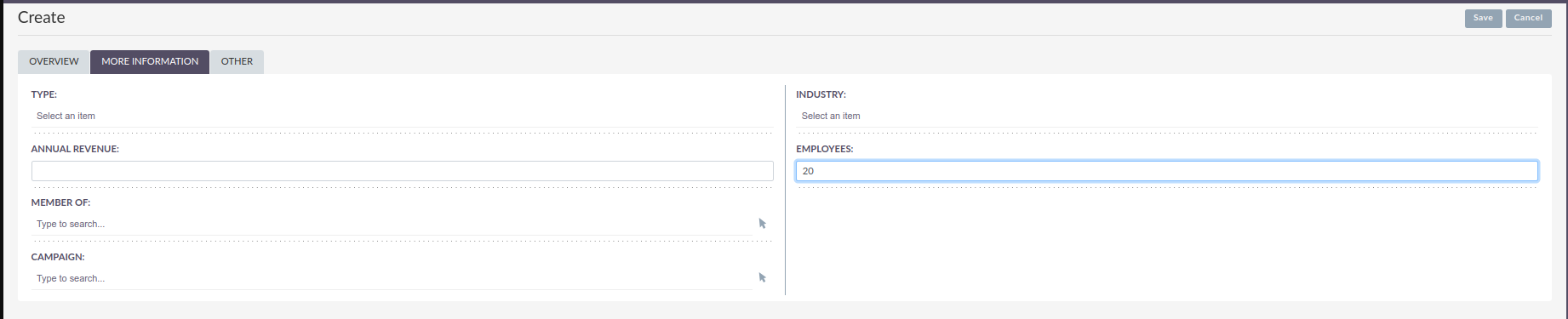
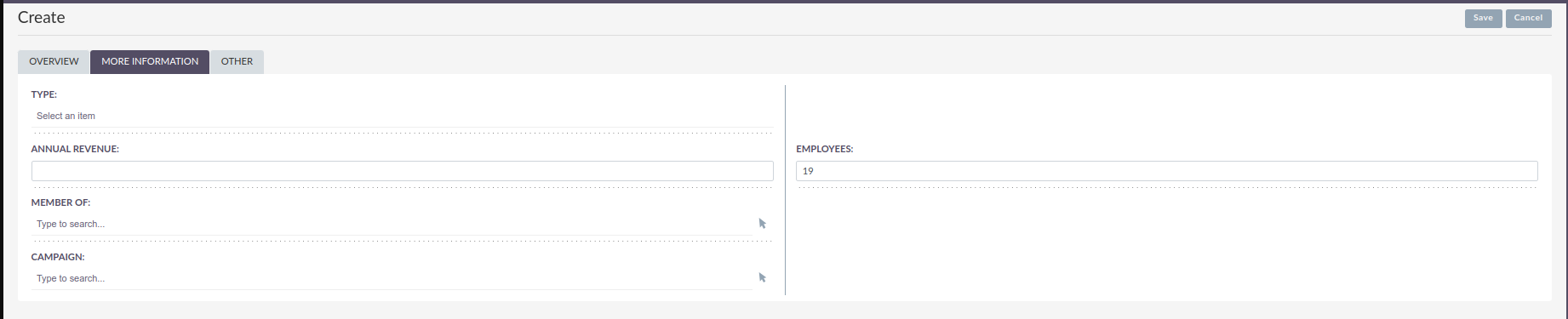
]In the example above if employees is:
-
Greater than 5
-
Less than 25
-
Not equal to 15 or 20
-
Has a value
Then the field will hide from the view.
An example using the code above on the Accounts Industry Field:
Using Fields as Comparison
When using operators you can use another field for the comparison. For example (within Opportunities):
'activeOnFields' => [
'amount' => [ ['operator' => 'less-than', 'field' => 'probability'] ]
]If amount is less than probability then the chosen field will hide from display.
You can find more information on the different operators here.
Target Display Type
targetDisplayType will either be none or show.
None will hide the field if conditions are met and Show will display the field.
For more information on different field logic see here.